Ca y’est. Vous avez créé votre site internet, et vous avez vos premières visites. Problème, les gens ne peuvent pas communiquer avec vous, prendre rendez-vous, demander des renseignements, faire une demande de devis en ligne…
Découvrez dans cet article comment créer un beau formulaire sur votre site internet.
Les champs de saisie ou comme nous les connaissons mieux – les formulaires du site internet, visent à raccourcir la durée d’interaction avec la page. Ils simplifient grandement la rédaction des réclamations, retours d’expérience, abonnements, etc. Au-delà de l’information potentielle et de son traitement, ils constituent un puissant moyen de collecte de données. C’est pourquoi une interface utilisateur réactive et de bonne qualité ne peut exister sans formulaires bien pensés.
Les Meilleures pratiques pour créer un formulaire sur internet
Selon les dernières recherches, près de 84 % des personnes remplissent au moins un formulaire Web par semaine. En fait, presque toutes les interactions interactives qui emmènent l’utilisateur d’un point A à un point B sont un formulaire en ligne et le résultat d’une conception de champ de saisie.
Du point de vue UX, remplir un formulaire sur un site internet n’est pas le processus le plus agréable pour les utilisateurs. Dans le cas où vous ne pouvez pas éviter de l’utiliser dans la conception de votre page, la tâche du concepteur est de rendre le formulaire simple, intuitif et facile à remplir. Examinons quelques-unes des meilleures pratiques de conception UX du champ de saisie qui aideront à obtenir un bon résultat.
La structure communique le format
N’oubliez pas que la façon dont vous structurez la conception de votre champ de saisie CSS améliore le format de communication avec votre utilisateur, ce qui est particulièrement important pour une excellente UX. Voici quelques pratiques à appliquer ici.
Faites-en une colonne
Si le formulaire de votre site est simple, faites-en une colonne. Une forme en forme de table est compacte. Remplir le formulaire horizontalement, puis passer à la ligne suivante et le remplir à nouveau horizontalement n’est pas la manière la plus accessible ou la plus compréhensible. Il est plus facile de remplir un formulaire vertical en se déplaçant constamment dans une seule direction. Ce format est plus facile à régler pour les sites réactifs.
Grouper en blocs
Essayez de regrouper les éléments similaires en blocs. En divisant en groupes de caractéristiques similaires (données personnelles, adresse, moyens de paiement), vous simplifiez la perception du formulaire et accélérez le processus de remplissage.
Rendez-le intuitif !
Marquez correctement les champs vides ou remplis d’erreurs. Concentrez vos utilisateurs sur le petit formulaire, jusqu’à ce qu’ils remplissent tous les champs en laissant le bouton inactif s’ils manquent quelque chose. Si les utilisateurs ne remplissent pas le champ ou font une erreur en le remplissant, il est préférable de les concentrer sur les zones moussées sans enregistrer de recherche inutile.

Concevez de meilleurs formulaires sur votre site internet
Peu importe ce que vous concevez comme formulaire sur votre site internet : un formulaire d’inscription d’inscription, un configurateur ou une autre interface utilisateur de saisie de données basique, les formulaires sont l’un des composants les plus importants de la conception de produits numériques et vous devez bien les concevoir.
Mettez le titre au-dessus du champ de saisie
C’est la solution la plus rationnelle qui sera aussi claire et pratique que possible. Si vous placez le nom du champ à l’intérieur en tant qu’espace réservé, il ne sera plus visible dans le formulaire rempli, ce qui rendra difficile la relecture. Et si le navigateur remplit automatiquement les champs, il sera encore plus difficile de le vérifier.
Concevez des boutons clairs sur vos formulaires
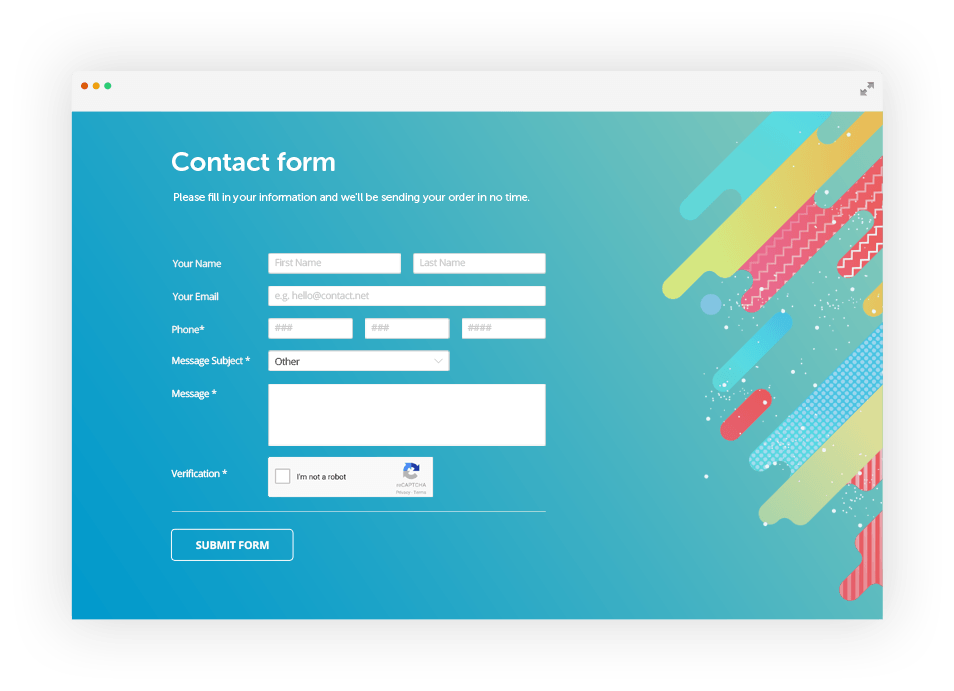
Assurez-vous qu’il y a un bouton clair et visible à la fin du formulaire qui permettra aux utilisateurs de remplir le formulaire. Si vous avez besoin d’un captcha, placez-le entre le dernier champ de saisie et le bouton afin qu’il fasse partie du formulaire.
“Less is more”, comme disent les anglo-saxons !
Ne demandez pas trop “infos. Ne laissez remplir que les champs vraiment nécessaires. Épargnez à l’utilisateur une perte inutile de temps et d’efforts. Cela augmentera les chances que le formulaire soit rempli avec succès du début à la fin.
Le nombre de champs dans un formulaire
Pour créer une excellente conception d’interface utilisateur de champ de saisie, il est également nécessaire de tenir compte du nombre de champs que vous incorporez dans votre formulaire. Historiquement, le formulaire de réponse standard a 3 comme nombre optimal de champs pour maximiser le taux de conversion de votre site Web. Parfois, si vous réduisez les champs de 11 à seulement 4, vous pouvez augmenter les conversions jusqu’à 120 %.
De plus, un facteur clé de productivité pour les plateformes multiformes (e-commerce) est de pouvoir ajouter, modifier et supprimer des informations avec peu d’efforts pour l’administrateur du site.
Résultats
La conception des formulaires sur site internet est tout à fait essentielle pour un bon UX et un bon taux de conversion sur votre site Web. En conséquence, cela peut améliorer votre chiffre d’affaires et apporter des résultats incroyables à bien des égards. Vous ne réalisez peut-être pas à quel point optimiser la conception de vos formulaires est essentiel simplement parce que le remplissage de formulaires Web fait presque partie intégrante de la vie de vos utilisateurs. Assurez-vous de fournir des options réfléchies et de ne rien manquer en pré-testant vos formulaires.
Besoin d’inspiration ? N’hésitez pas à vous rendre sur des sites de designers pro, comme dribbble.com !
Évaluez la conception de votre formulaire et effectuez des ajustements chaque fois que vous apportez des améliorations en termes de structure ou de texte. Ainsi, vous rendrez votre conception de produit numérique efficace avec un excellent UX, grâce à une conception de formulaires avec un bon look et à la fois fonctionnel. Bonne chance !